1. Vamos a Plantilla/ Personalizar.
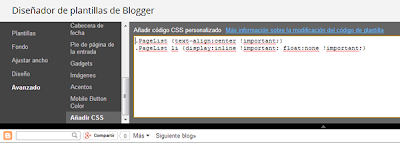
2. En la siguiente pantalla vamos a Avanzado/ Añadir CSS.
3. Ahora en el recuadro blanco de la derecha copia y pega el siguiente código para que el menú salga centrado:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
Si ya tienes código css de otros tutoriales, haz un par de intros y pega el código a continuación.
4. Si quieres alinear tu menú a la derecha hay que cambiar center por right el código quedaría del siguiente modo:
.PageList {text-align:right !important;}
.PageList li {display:inline !important; float:none !important;}
Ejemplo de menú antes de poner el código css (alineado a la izquierda)
Ejemplo menú centrado después de añadir el código css





No hay comentarios:
Publicar un comentario